|
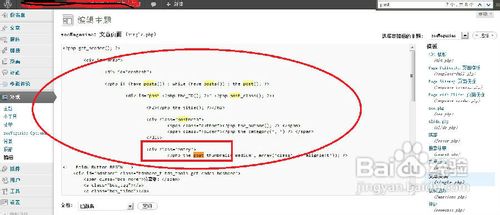
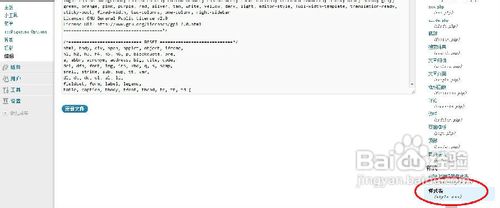
原理:通过在wordpress后台的“主题”-->“编辑” style.css中的添加一行代码来解决! 1、首先登入wordpress后台,进入后台的“外观”--> “编辑”中进一步编辑:如图显示  2、找到主题编辑页面右边的“文章页面”也就是“single.php”,点击进入如下图:  3、通过“ctrl+F”查找“post”我们可以定位到文章页面是调用的那个css标签,我们可以看到在这个主题中,文章页面的css参数均要在“entry”这个 ID 的控制之下,详见下图:  4、这个时候我们就点击进入右边的样式文件“样式表”,也就是“style.css”中:  (责任编辑:电脑知识大全) |
- 上一篇:css如何实现div边框阴影
- 下一篇:iis父路径启用问题

